האפשרויות המתקדמות באלמנטור ( מתקדם ) אלה ההגדרות האפשריות הזמינות בכרטיסייה מתקדם של אזור, עמודה או ויגדט. לא כל ההגדרות זמינות עבור כל רכיב.
מתקדם
שוליים חיצוניים: נותן לכם אפשרות ליצור רווחים מאלמנט שליד מאיזה צד שתבחרו
שוליים פנימיים: נותן לכם אפשרות ליצור רווחים בתוך גבולות האלמנט
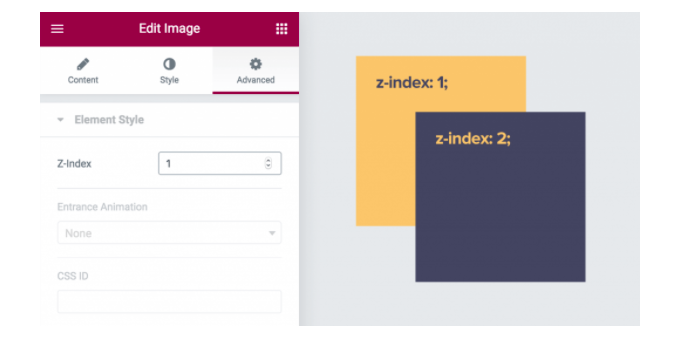
Z-index: הגדר את Z-Index. המאפיין Z-Index מציין את סדר הערימות של האלמנטים. אלמנט עם סדר מספרי גדול יותר תמיד יהיה לפני אלמנט עם סדר מספרי נמוך יותר (כלומר אלמנט עם אינדקס Z של 10 יהיה על גבי (מול) אלמנט עם Z-index של 5.
התחברות לניהול באתר וורדפרס
מזהה CSS: הגדר מזהה CSS עבור האלמנט שלך
שיעורי CSS: הגדר שיעורי CSS עבור האלמנט שלך
אפקטי תנועה
דביק: מאפשר לכם להגדיר אלמנט כ "דביק" כלומר שאלמנט יישאר אתכם בזמן הגלילה של העמוד לדוגמא אם תרצו שההדר של העמוד יישאר אתכם לאורך הגלילה יש לבחור בדביק עליון ובדילוג תוכלו לסדר באיזה גובה האלמנט יישאר
אפקטים לגלילה: הגדר את אפקטי הגלילה למצב מופעל כדי לבחור מתוך מגוון אנימציות ואינטראקציות שיכולות להתרחש כאשר המשתמש גולל בדף.
אנימציית כניסה: לחץ על התפריט הנפתח כדי לבחור אנימציה להכנסת האלמנט לעמוד ( דומה מאוד לפאור פוינט ).
רקע
ניתן להגדיר את האפשרויות הבאות באופן עצמאי הן למצב הרגיל והן למצב מעבר עכבר.
סוג רקע: בחר בין קלאסי או מעבר צבע
מסגרת
ניתן להגדיר את האפשרויות הבאות באופן עצמאי הן למצב הרגיל והן למצב מעבר עכבר.
סוג מסגרת: בחר את סוג הגבול, ובחר מבין ללא, מוצק, כפול, מנוקד, מקווקו או מחורץ
עיגול פינות: הגדר את רדיוס הגבול כדי לשלוט בעיגול פינתי
הצללה: התאם את אפשרויות הצל של התיבה
מיקום
רוחב: בחר את רוחב האלמנט ובחר מתוך רוחב מלא (100%), בתוך השורה (אוטומטי) או מותאם אישית.
רוחב מותאם אישית: זמין רק אם נבחר מותאם אישית. השתמש במחוון כדי להתאים את רוחב האלמנט בתוך העמודה.
יישור אנכי: זמין רק אם נבחרה רוחב מלא (100%) או בתוך השורה (אוטומטי). בחר כדי להציג את האלמנט ב Start, Center או End.
מיקום: בחר את מיקום האלמנט ובחר ברירת מחדל, מוחלטת, קבועה או מותאמת אישית. מיקומים מוחלטים מרכיב באופן מוחלט להורה מהמוצב ראשון. מיקומים קבועים מרכיב ביחס לתצוגת המשתמש.
אם נבחרו Absolute או קבוע, האפשרויות הבאות יהיו זמינות.
כיוון אופקי: מגדיר את נקודת הייחוס האופקית עבור המיקום המוחלט, עם אפשרויות או התחלה או סיום.
קיזוז: משנה את נקודת הייחוס האופקית בכמות הקיזוז
כיוון אנכי: מגדיר את נקודת הייחוס האנכית עבור המיקום המוחלט, עם אפשרויות של התחלה או סוף.
רספונסיביות
ההתאמה למובייל באלמנטור פשוטה במיוחד, להתאים את האתר למובייל (ואפשר גם לטאבלט), בשביל שנוכל לראות איך האתר נראה בכל האחד מאפשריות מחשב טבלאט וטלפון נלחץ בתחתית הפאנל מצד ימין על סמל המחשב, ונבחר את המכשיר אותו נרצה לראות ולערוך בו את העיצוב. לדוגמא נוכל לבחור גודל אותיות שונה, ליישר את הכיתוב לאמצע או לצד אחר במסך. חשוב לשים לב ! בכל מקום בפאנל עריכה של אלמנטור שבו יש שדה עם סמל של טלפון, ישמרו השינוים רק במובייל כל מקום שאין סימון כזה כל שינוי שתעשו ישפיע בכל הפלטפורמות
אם תרצו להסתיר ווידג'ט עמודה או אזור מפלטפורמה כל שהיא, בלשונית מתקדם >> רספונסיביות אפשר להסתיר את החלק הרצוי במכשירים השונים.
מצרף לכם סרטון על רספונסיביות.
CSS מותאם
הוסף CSS מותאם אישית משלך
תודה שבחרתם לקרוא את האפשרויות המתקדמות באלמנטור ( מתקדם )
לעוד מדריכים בנושא בניית אתרים בוורדפרס לחצו כאן
בהצלחה. צוות JEWTECH בניית אתרי וורדפרס